Для чего нужно
Для анализа регистраций, чтобы понимать по какой UTM метке пришла регистрация, в GC используют нулевые заказы GC, которые создаются при заполнении пользователем формы регистрации GC.
GC автоматически сам к заказам присваивает UTM метки, но для более точной аналитики, некоторые школы создают свои дополнительные поля в заказах, в которые при отправке формы из URL автоматически добавляются UTM метки.
Как настроить сбор UTM меток в дополнительные поля нулевого заказа
Шаг 1. Создаём дополнительные поля в GC
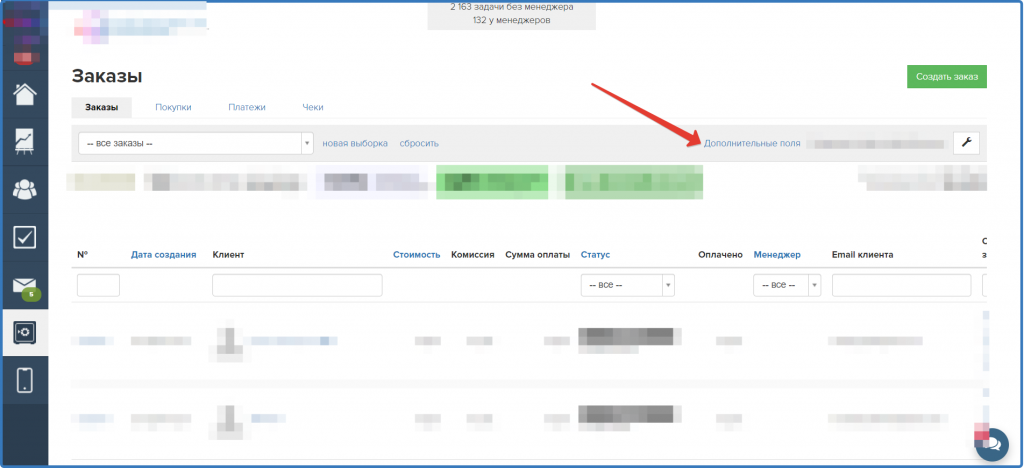
Зайдите в GC на страницу Заказы и нажмите ссылку: Дополнительные поля:

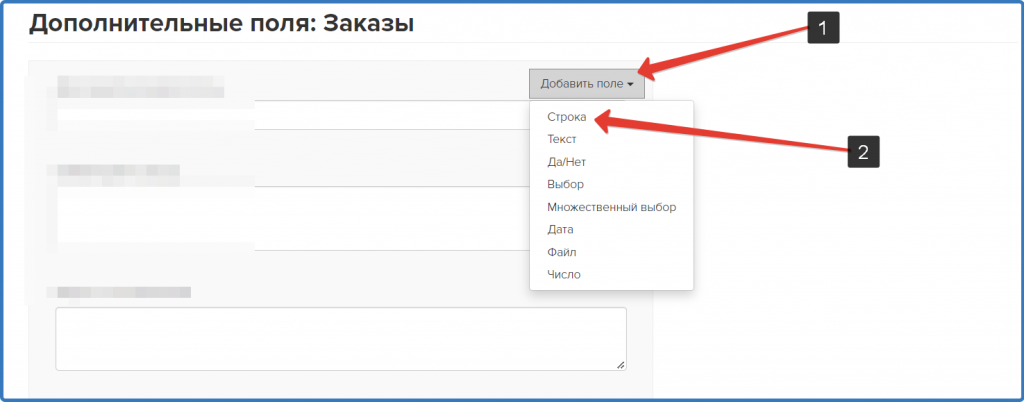
Нажмите кнопку Добавить поле и выберите тип строка:

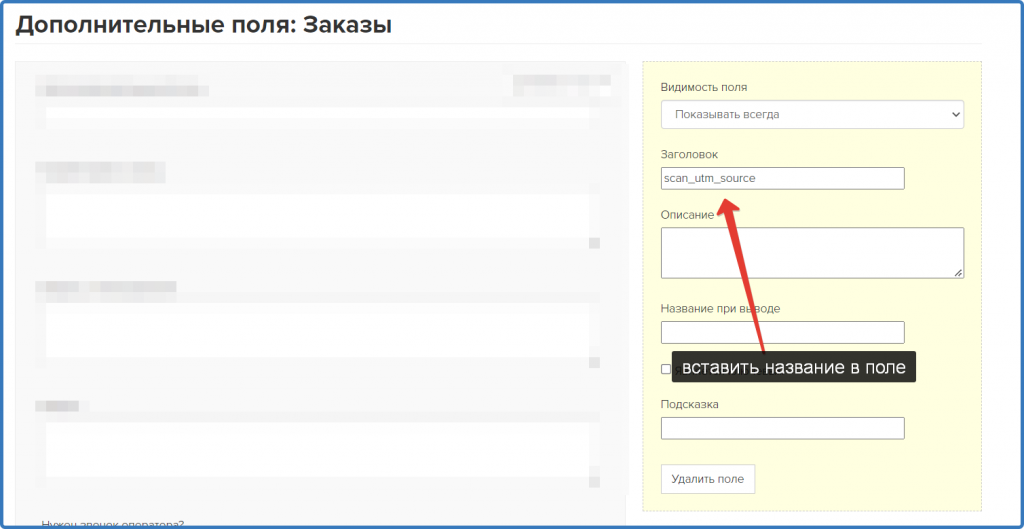
Создайте 6 дополнительных полей заказа с названиями. Для удобства добавьте 6 меток или оставьте только те, которые вам нужны для работы. Рекомендуем добавить все метки:
- scan_utm_source;
- scan_utm_medium;
- scan_utm_campaign;
- scan_utm_content;
- scan_utm_term;
- scan_utm_group.
Важно
Название дополнительных полей заказа должно быть именно такое и в GetCourse должны быть 6 дополнительных полей. При автоматической обработке выгрузки заказов из GC, если SCAN определит, что в дополнительных полях нет этих названий — UTM метки будут браться из стандартных полей UTM меток заказа GC. Если SCAN определит, что данные названия дополнительных полей заказа есть, но поле scan_utm_source — пустое, то UTM метки будут браться из стандартных полей UTM меток заказа GC. Если SCAN определит, что данные названия дополнительных полей заказа есть и поле scan_utm_source заполнено, то UTM метки будут браться из дополнительных полей scan: scan_utm_source; scan_utm_medium; scan_utm_campaign; scan_utm_content; scan_utm_term; scan_utm_group.

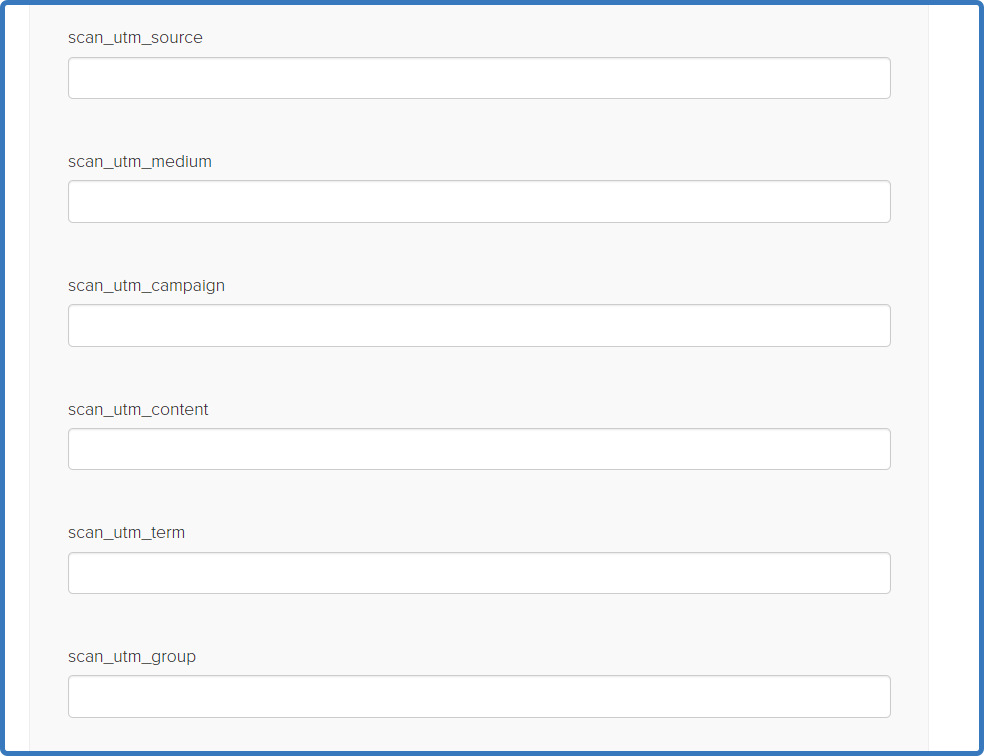
6 созданных доп. полей заказа:

Шаг 2: Вывод доп. полей в форме регистрации
Добавим форму на страницу GC или в виджет и в форме добавим создание предложения с суммой заказа 0 руб. при отправке формы.

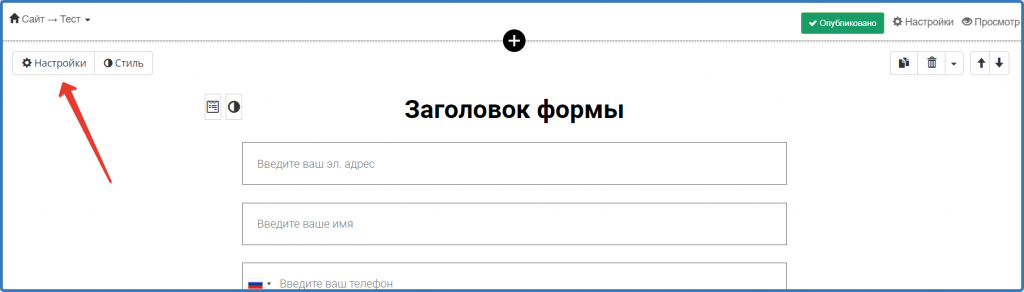
Выведем созданные дополнительные поля в форме регистрации. Откройте настройки блока:

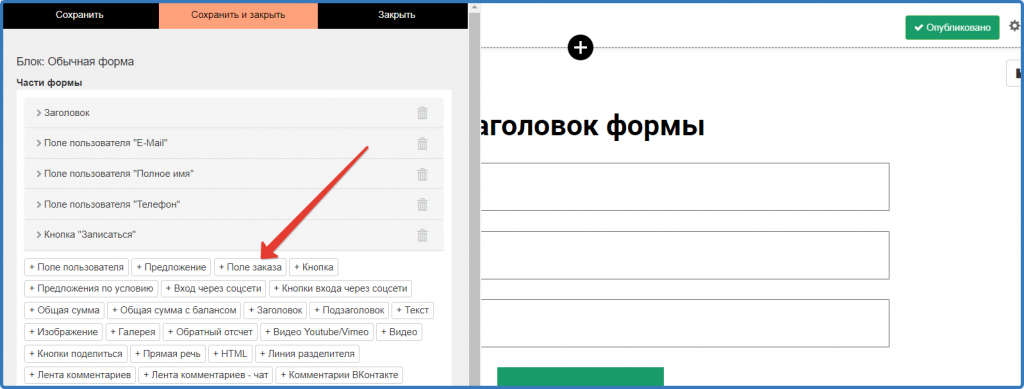
Нажмите на кнопку + Поле заказа:

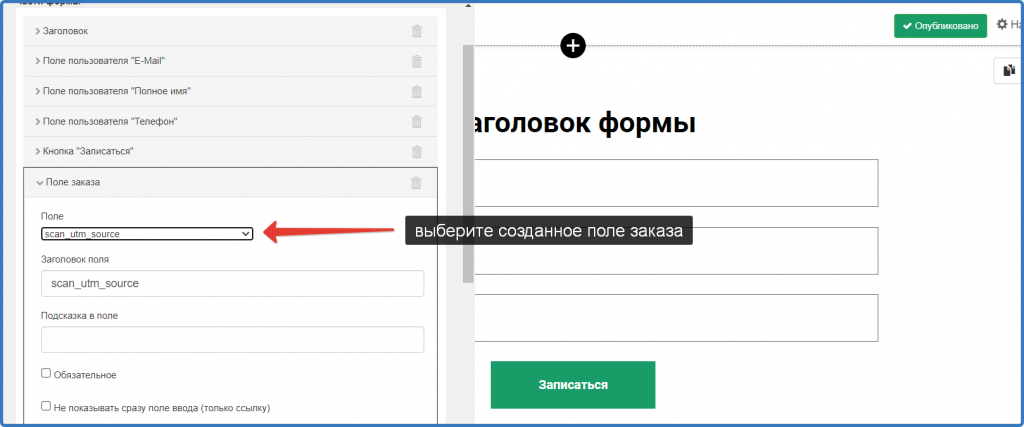
Выберите созданное дополнительное поле заказа:

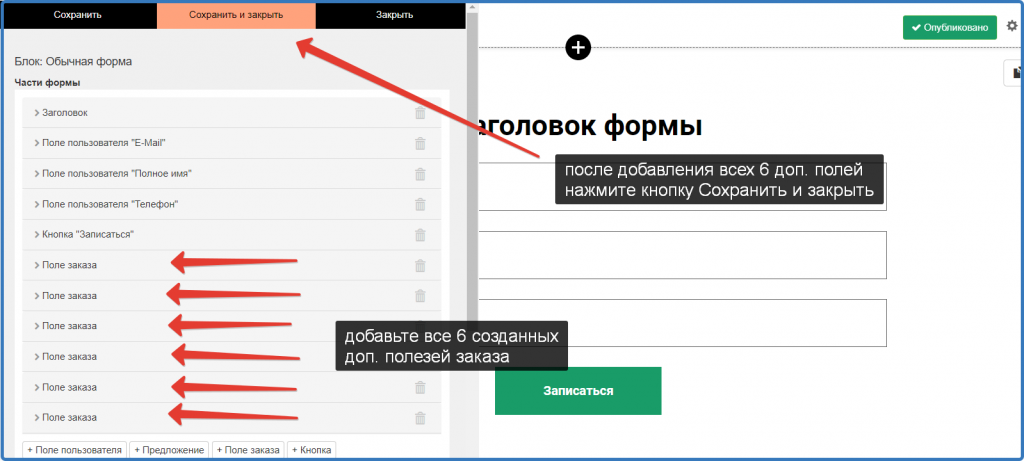
Создайте все 6 созданных доп. полей заказа и нажмите кнопку Сохранить и закрыть:

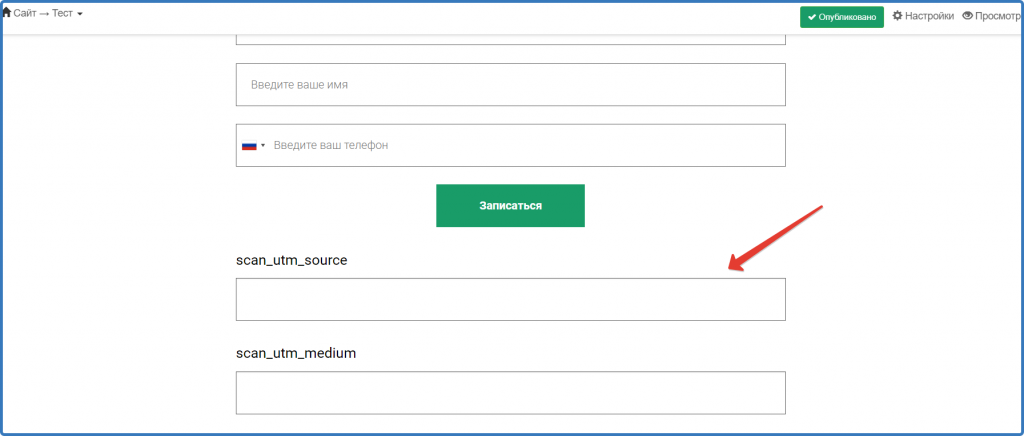
Под формой появятся все 6 дополнительных полей:

Шаг 3: Установка скрипта
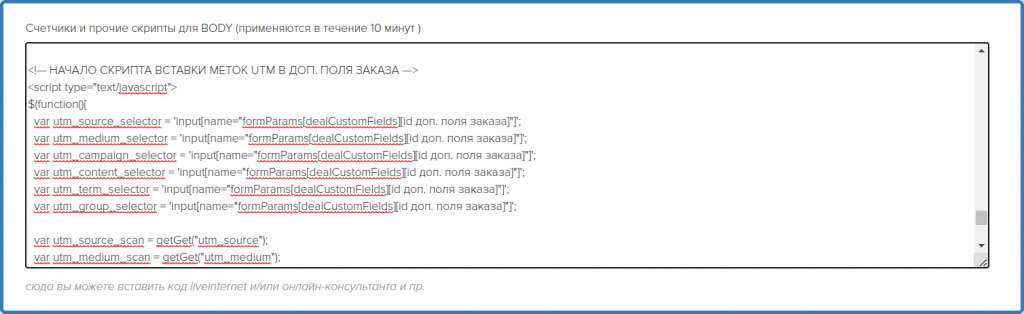
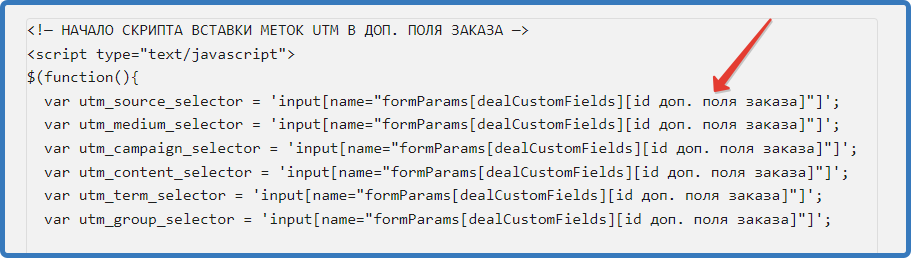
Скопируйте код ниже:
<!— НАЧАЛО СКРИПТА ВСТАВКИ МЕТОК UTM В ДОП. ПОЛЯ ЗАКАЗА —>
<script type="text/javascript">
$(function(){
try{
function getUtmSelector(utm_id){
return `input[name="formParams[dealCustomFields][${utm_id}]"], textarea[name="formParams[dealCustomFields][${utm_id}]"]`
}
function setValueToCustomField(selector, value) {
var $el = $(selector);
if ($el.attr('type') === 'hidden') {
var $fieldEl = document.querySelector(selector).parentElement.querySelector(".form-control.f-input")
if ($fieldEl) {
$fieldEl.value = value
}
$el.val(JSON.stringify(value));
} else {
$el.val(value);
}
setTimeout(()=>{
setValueToCustomField(selector,value)
},3000)
}
var utm_source_selector = getUtmSelector("id доп поля utm_source")
var utm_medium_selector = getUtmSelector("id доп поля utm_medium")
var utm_campaign_selector = getUtmSelector('id доп поля utm_campaign')
var utm_content_selector = getUtmSelector('id доп поля utm_content')
var utm_term_selector = getUtmSelector('id доп поля utm_term')
var utm_group_selector = getUtmSelector('id доп поля utm_group')
var utm_source_val = getGet("utm_source");
var utm_medium_val = getGet("utm_medium");
var utm_campaign_val = getGet("utm_campaign");
var utm_content_val = getGet("utm_content");
var utm_term_val = getGet("utm_term");
var utm_group_val = getGet("utm_group");
setValueToCustomField(utm_source_selector, utm_source_val);
setValueToCustomField(utm_medium_selector, utm_medium_val);
setValueToCustomField(utm_campaign_selector, utm_campaign_val);
setValueToCustomField(utm_content_selector, utm_content_val);
setValueToCustomField(utm_term_selector, utm_term_val);
setValueToCustomField(utm_group_selector, utm_group_val);
}catch(error){
console.log(error,"Ошибка при вставке utm меток в доп. поля заказа.")
}
});
function getGet(name) {
var s = window.location.search;
s = s.match(new RegExp(name + '=([^&=]+)'));
return s ? decodeURI(s[1]) :"";
}
</script>
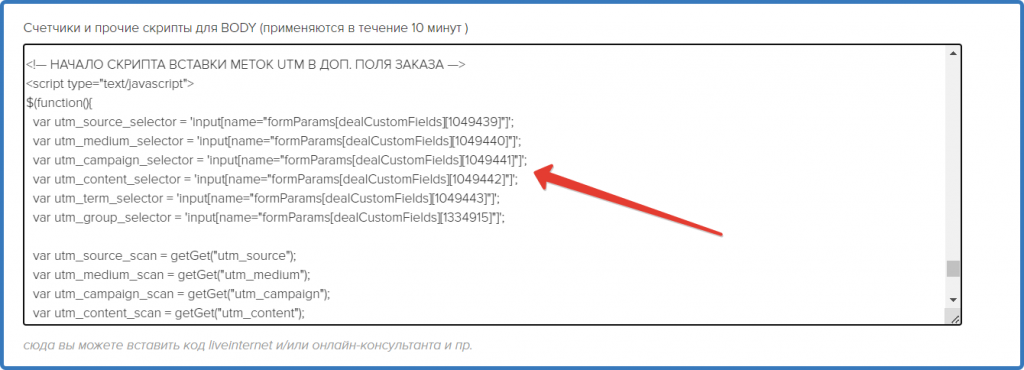
<!— КОНЕЦ СКРИПТА ВСТАВКИ МЕТОК UTM В ДОП. ПОЛЯ ЗАКАЗА —>и вставьте его в общие настройки GetCourse. Страница находится по адресу: https://www.вашсайт.ру/saas/account/settings


В скрипте есть значения id доп. поля заказа — вместо этого нужно вставить свои значения.
Например, заменим значение первой метки:

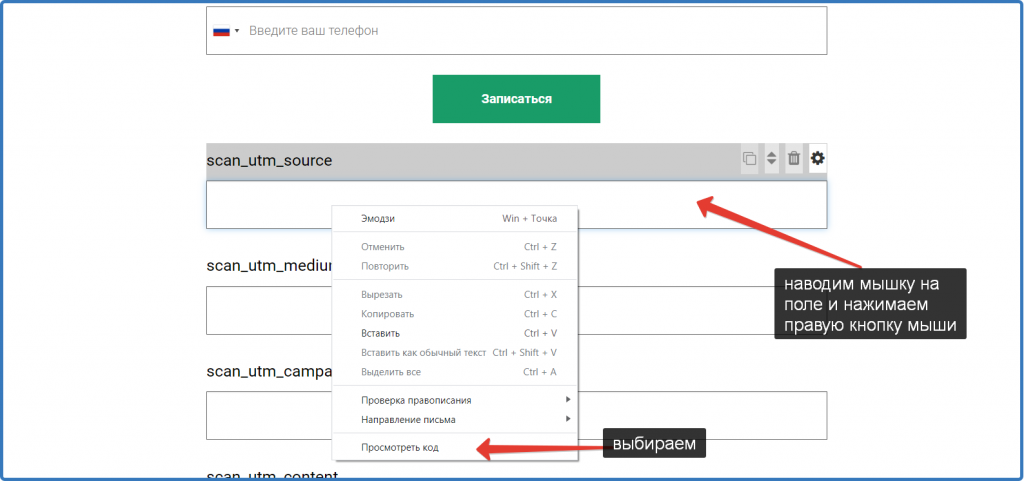
Открываем страницу с формой, наводим мышку на первое поле scan_utm_source и нажимаем правую кнопку мыши и в открывшемся окне выбираем Посмотреть код:

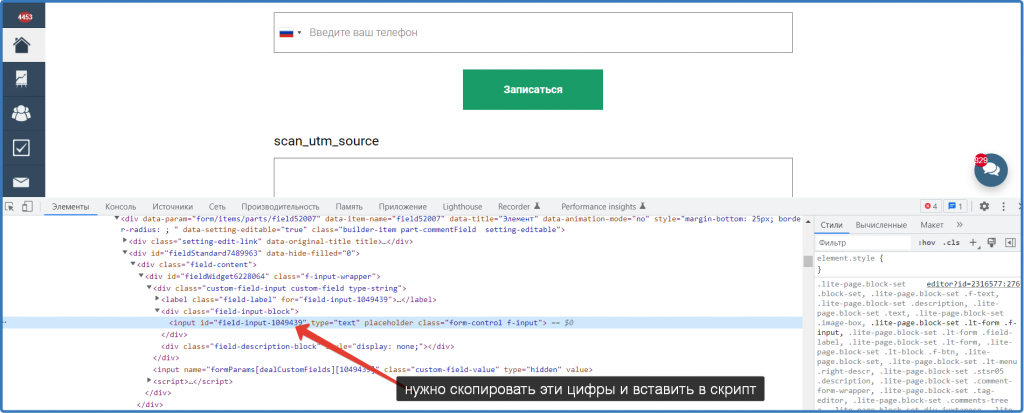
Внизу браузера откроется окно с кодом с уже выделенной строчкой. Вам нужно скопировать цифры id своего поля:

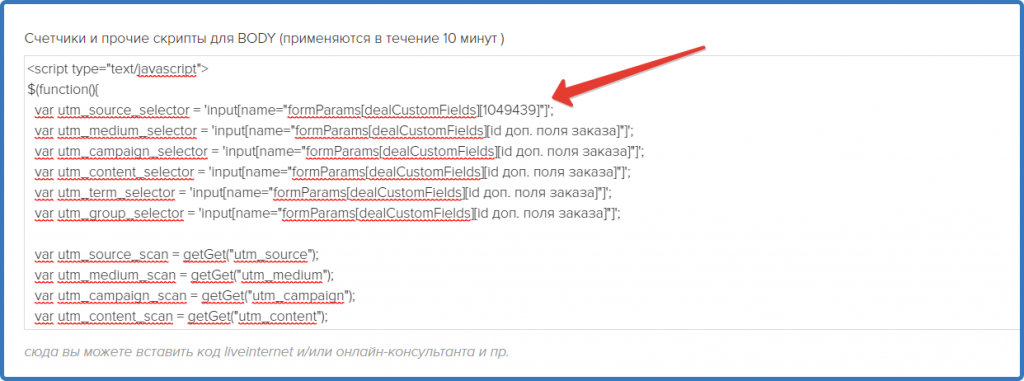
Вставьте скопированные цифры в скрипт в настройках GC:

Таким же образом определите id других полей формы регистрации, вставьте цифры в скрипт.

И нажмите кнопку Сохранить:

Шаг 4: Проверка работы скрипта
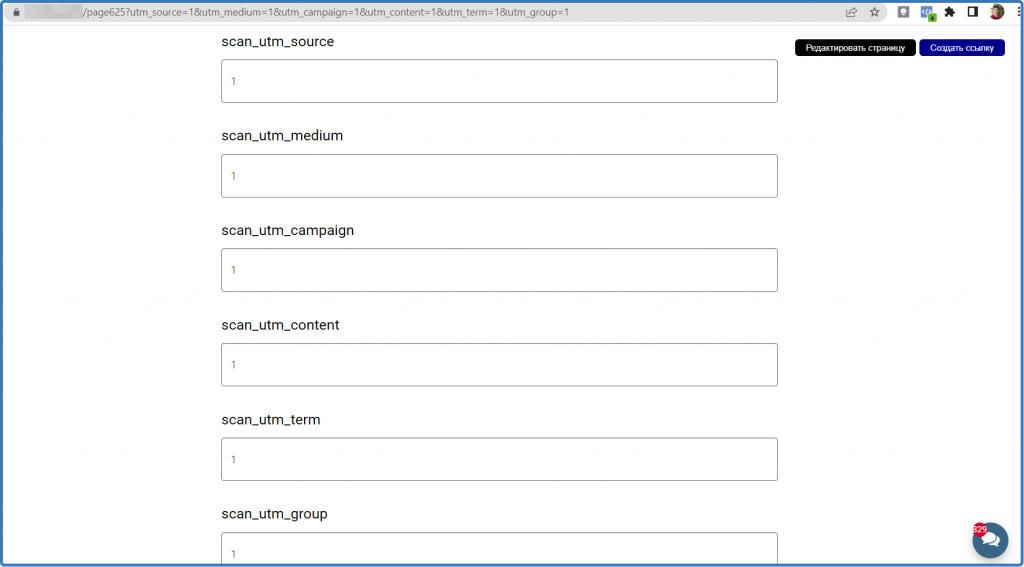
Опубликуйте страницу с формой регистрации и откройте её с UTM метками в URL. Например, можно подставить к странице вот эту строчку:
?utm_source=source&utm_medium=medium&utm_campaign=campaign&utm_content=content&utm_term=term&utm_group=group
Во все доп. поля должны подставиться значения из URL:

Если значений нет или не во всех полях, пожалуйста, проверьте ещё раз всё по инструкции с самого начала.
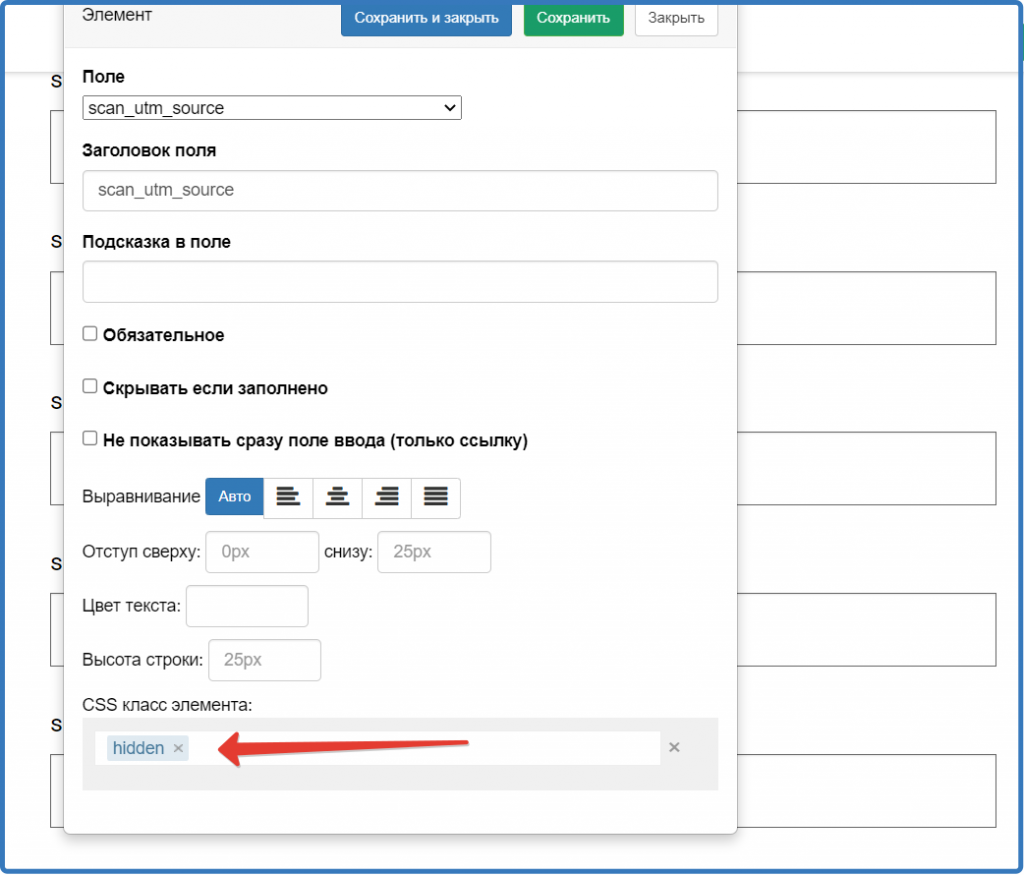
Шаг 5: Скрытие доп. полей заказа
Чтобы скрыть выведенные доп. поля нужно в CSS класс элемента добавить тег: hidden и сохранить настройки.

После этого все поля будут скрыты, но в них по прежнему будут подставляться UTM метки из URL.
Откройте страницу с метками и заполните форму. На странице нулевого заказа в доп. полях должны быть сохранены значения из URL.
Помогла инструкция?